Cara mempercantik blog dengan html. Inilah tema artikel kali ini. Banyak kesan ketika saya utak-atik template blog Ruang Narasi dan Inspirasi Nita menggunakan kode unyu-unyu dan menggemaskan ini. Untuk itu ga sabar rasanya ingin membagikannya pada sahabat insnita. Siapa tahu hasil belajar saya di Blogspedia Coaching, bisa bermanfaat dan menjadi inspirasi untuk Sista semua.
Tujuan Menghias Blog
Menjadi seorang blogger orang bilang harus multitasking, karena ada beberapa keahlian yang harus dimiliki untuk menjadi blogger yang profesional. Selain bisa design lewat canva atau aplikasi lainnya, menulis, juga setidaknya memiliki keberanian untuk berdekatan dengan kode html. hal ini berguna untuk memperbaiki hal-hal yang error yang mungkin terjadi pada blog. Yaa...seengganya bisa lah, ya jadi IT amatiran sekedar untuk diri sendiri.
Kali ini, yok kita coba menghias blog menggunakan kode kode html. Tujuannya agar blog kita banyak dikunjungi pembaca dan bikin pembaca betah berlama-lama berselancara di blog kita dan memperbaiki penampilan blog lebih user friendly. Selain cantik tampilan blog juga lebih SEO friendly.
Artinya bersahabat dengan kode unyu-unyu ini merupakan keharusan bagi seorang blogger profesional. Karena sebagian besar kesalahan yang ada pada blog diperbaiki melalui kode html menambah fiture pun banyak menggunakan kode html.
Selain penampilannya yang memang kecil-kecil alias unyu-unyu dan konon kata banyak orang bilang bikin sepet mata, kode-kode html juga kadang bikin kita gumush luar biasa. Kenapa? Karena, jika kita salah mengisi atau mengganti atau lupa menyematkan satu kode saja, maka kode-kode itu akan ngambek dan tidak mau berfungsi bahkan bisa bikin tampilan blog kita bukannya benar malah acak-acakan. Gumush, kaaan?
Kalo udah ngambek gini, kita harus ngulang dari awal, dan check satu persatu dimana letak kesalahannya. Walhasil selain bikin gumush, kadang kita juga dibikin jengkel dan sedih, haha.
Nah, untuk itu satu tips dari saya sebelum melakukan aksi menghias atau mempercantik blog kita, langkah awal yang harus dilakukan adalah mem-backup atau mencadangkan kode HTML template awal, agar tidak terjadi tragedi hal yang bakal bikin ngenes, hehe. Yuks lanjuuut...
Pengalaman Cara Mempercantik Blog dengan HTML
Banyak sekali hal yang bisa kita lakukan untuk mendapatkan tampilan blog yang cantik, namun di sini saya akan membagikan cara mempercantik blog dengan html sesuai dengan pengalaman saya ketika menghias blog kesayangan saya ini.
Bisa teman-teman lihat penampilan blog ini, Sederhana! Tidak banyak atribut atau hiasan yang macam-macam dan canggih. Kenapa? Karena memang saya belum ahli banget kalo harus bikin tampilan blog jadi nampak profesional dan wah, hehe.
Coach Marita yag sekaligus owner dari blogspedia grup enggak tanggung-tanggung kasih ilmu tentang cara mempercantik blog dengan kode html kepada kami peserta pelatihan. Nanti saya kasih bocoran, nih, beberapa referensi yang bisa ditelusuri agar sahabat insnita yang berprofesi sebagai blogger bisa memanfaatkanya untuk menghias tampilan blog agar lebih cantik dan menarik juga user friendly dan SEO friendly.
Selain membekali kami dengan pengetahuan tentang cara mempercantik blog dengan html, materi 8 di Blogspedia coaching menjelaskan tentang cara memilih template yang baik dan tempat penyedia template pihak ketiga atau template unduhan dan sekaligus cara memasangkannya pada blog. Bagi sahabat insnita yang sudah biasa singgah ke blog ini pasti sudah tidak asing lagi dengan kelas blogspedia coaching yang sedang saya ikuti dalam jangka waktu dua bulan terakhir ini.
Beberapa Pertimbangan dalam Memilih Template
Template yang baik bukan hanya terluhat cantik, namun ada bebrapa hal yang bisa dijadikan pertimbangan ketika kita hendak memasang template pada blog kita, diantaranya yaitu:
1. Tampilan Blog Harus Nyaman
Tampilan blog harus memudahkan para pembaca dalam pencarian artikel, agar nyaman berada di blog kita, kenyamanan baik dalam versi mobile maupun versi websitenya.
2. Setelannya Mudah
Ini sangat penting bagi para blogger macam saya yang tidak memiliki skill keahlian jago ngulik kode html.
3. SEO Friendly
4. Cepat.Loadingnya
Blog yang loading nya lama menyebabkan para pengunjung malas datang ke blog kita. Salah satu penyebab lambat bisa jadi template yang terpasang pada blog. Untuk itu kita harus memilih template blog yang responsive.
Tempat Penyedia Template
Bagi seorang blogger template adalah hal yang sangat penting. Kriteria pemilihan template bukan hanya sekedar cantik, namun juga harus SEO friendly dan responsif, sehingga blog kita bisa dengan mudah dikenali oleh Google. Beberapa tempat yang menyediakan template blogger gratis dan premium diantaranya yaitu:
1. Mas Sugeng
Mas sugeng menyediakan jenis template yang premium alias berbayar. teman-teman bisa mngecek langsung ke websitenya.
2. Igniel
Nah, kalo template ini bisa dikatakan sebagai template sejuta blogger, karena saking banyaknya yang menggunakan template ini. Teman-teman bisa coba telusuri di website Igniel. Igniel menyediakn template premium berbayar dan juga yang gratisan. Nah yang gratisan ini bernama fiksioner. Kabarnya template ini responsiv dan SEO friendly.
3. Goyabi Template
Tersedia ratusan template dalam website ini, sampai-sampai kita bingung memilihnya. Namun tidak semua template yang disediakn goyabi adalah template yang responsif dan SEO friendly. Tersedia beragam aneka template baik versi gratisan maupun versi premiumnya.
Beberapa Cara Mempercantik Blog dengan HTML
Seperti yang sudah saya jelaskan di atas, saya akan kasih bocoran beberapa hal tentang cara mempercantik blog dengan HTML sesuai dengan pengalaman saya.
Berhubung sebelum masuk kelas Blogspedia Coaching saya sudah menggunakan template pihak ketiga yang saya beli dari sahabat hosting dengan memilih Pevio sebagai template blog ins-nita.com. maka hal yang perlu saya sesuaikan tidak terlalu banyak. Walaupun masih banyak juga yang harus diperbaiki. Apa saja hal yang saya lakukan dalam menghias blog saya agar terlihat menarik dan juga user friendly, yuks disimak, ya!
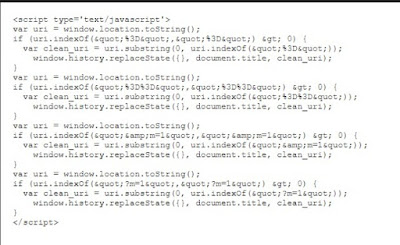
1. Menghilangkan kode ?m=1
Menurut info yang didapat dari beberpa referensi, wajib hukumnya kita menghilangkan kode ?m=1 yang biasanya nempel di belakang url artikel atau url blog jika kita membagi tautan lewat handphone. Adanya kode ?m=1 pada URL tautan blog konon tidak SEo friendly dan memberikan efek buruk bagi blog kita di mata google, karena link yang masih disisipi kode tersebut akan dibaca plagiarisme oleh google alias ada dua artikel dengan isi yang sama.
Sebelumm dilakukan penyesuaian link yang dibagikan dari blog www.ins-nita.com melalui handphone alamatnya seperti ini: https://www.ins-nita.com/?m=1
Setelah diperbaiki kinilink yang dibagikan sudah seperti ini https://www.ins-nita.com/ alhamdulillah
Pasti teman-teman penasaran, kan, gimana caranya? Ini sangat mudah hanya dengan menyisipkan kode di bawah ini parameter m=1 akan hilang dengan sendirinya, blog pun mejadi aman.
Dimana disisipkannya? Teman-teman masuk ke template, lalu pilih edit HTML dan pasang kode yang tertera di atas dengan disisipkan persis di bawah <head>. Untuk cari kode <head> teman-teman bisa mencarinya dengan cara tekan ctrl f. untuk lebih jelasnya bisa teman-teman lihat di bagian referensi di bawah.
2. Memasang About Me di sidebar
Navigasi yang jelas tentang pemilik blogger lebih disukai oleh pengunjung, sehingga pengunjung merasa lebih kenal dengan kita, dan bila ada yang hendak dikomunikasikan ada petunjuk yang jelas yang bisa menjadi panduang para pembaca blog.
3. Menambah Banner Komunitas
Sebagai blogger biasanya kita mengikuti beberapa komunitas sebagai penunjang profesi kita. Untuk memberikan apresiasi pada komunitas, kita bisa memasang banner dari logo komunitas yang kita ikuti pada bagian side bar. Bagaimana caranya? Teman-teman bisa lihat dibagian referensi.
***
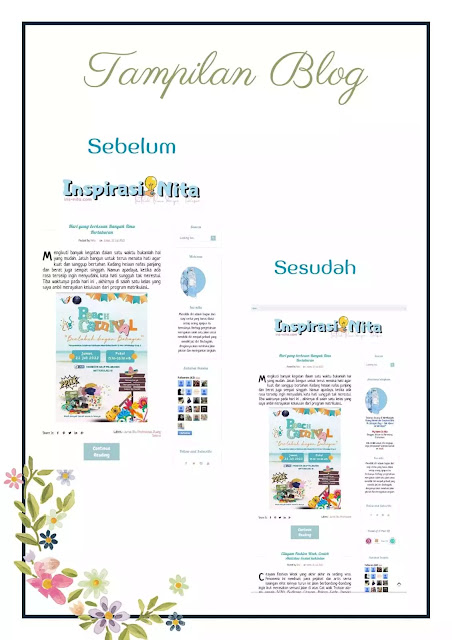
Penasaran, kan, pingin tahu hasil ngulik kode HTML untuk mempercantik tampilan blog Ruang Narasi dan Inspirasi Nita. Berikut penampakan dari hasil dari ngulik html yang saya terapkan pada blog sebelum dan sesudah dipermak, gimana menurut teman-teman? Lebih cantik, kan?
Referensi Cara Mempercantik Blog dengan HTML
Jika Sahabat Insnita ingin mencoba mempercantik dengan cara mengulik kode HTML berikut referensi yang bisa teman-teman jadikan panduan. Beberapa diantaranya, yaitu:
- Untuk memilih tempat penyedia template bisa dicek di https://www.blogspedia.my.id/tema-responsive-dan-seo-friendly/
- Cara menghilangkan parameter ?=m1 bisa dicek di https://www.softrickinfo.com/2018/09/cara-menghilangkan-m1-di-blogspot_61.html
- Ingin template Fiksioner untuk Blog kalian? Teman-teman bisa langsung meluncur ke https://fiksioner.blogspot.com/2018/10/fiksioner-template-documentation.html
- Menambahkan banner komunitas di side bar teman-teman bisa mengikuti langkah-langkahnya di https://www.blogspedia.my.id/memasang-banyak-banner-dalam-satu-widget-
- Cara membuat menu dropdown teman-teman bisa langsung meluncur ke https://blog.itapuih.com/2015/01/cara-membuat-menu-drop-down-di-blog.html
- Cara membuat tombol back to top melayang di blogspot teman-teman bisa langsung meluncur ke https://www.blogspedia.my.id/tutorial-membuat-tombol-back-to-top/


















































.jpeg)











Makasih mbak infonya... Saya pakai template dari goyabi, tapi nggak pernah ngecek itu SEO friendly atau nggak.. boleh nich di coba cek ke seoptimer. Satu lagi mbak, masih belum paham tentang banner komunitas, maksudnya gimana?
BalasHapusLogo dari komunitas yang kita ikuti mba, saya simpan di sidebar di bawah follow dan subscribe...
HapusWah cocok nih buat aku yang mau percantik blog tapi bingung, makasih ya kak
BalasHapusSama-sama kak Sulanti
HapusJujur, aku kepengin banget nganuin html ini super kiyowo. Tapi, tulisaanbya kecil banget, terus juga banyak buangettt. Apalagi kalau di laptop, mataku ga vakal kebaca hueee bener-bener bingung. T—T
BalasHapusHelp meeh
BalasHapusApa yang mau ditambahkan kak Vina? Sebisanya saya bantu. BTW nanti kalo kita dah jadi ODOP squad, banyak ilmu tentang blog yang bakal bertebaran kalo kita masuk divisi blog.
Hapus